HOW CAN DIGITAL SERVICES AID COMMUNICATION IN CANADIAN MEDICAL CARE
My Role in UX Research:
• I conducted two stakeholder interviews with a caregiver and a patient.
• I led a team of six to create an affinity diagram and acquired insights from twelve stakeholder interviews with three doctors, eight caregivers and a patient.
• I suggested a scope-down development on our target audience and focused on caregivers as users under time constraints.
• I conducted two usability tests with users.
My Role in Design:
• I designed half the number of Mid-Fi wireframe screens.
• I formulated design systems for further iterations.
• My team chose my Hi-Fi prototype as a deliverable.
"Have You Cared for Your Family Members and Friends When They Are Sick or Injured?"
"Have You Encountered Frustration During Your Caring Process?"
You Are Part of The Caregivers:
There are an estimated
in Ontario. (The Ontario Caregiver Organization, 2023 Spotlight Report)
are not health literate. (British Columbia Medical Journal, 2023)
Our Team Conducted 12 Stakeholder Interviews:
Caregivers
Patient
Doctors
I Led The Team to Create An Affinity Diagram and Acquired Insights from Twelve Stakeholder Interviews with Eight Caregivers, A Patient and Three Doctors:
Prioritization in Our Product Development:
• We had numerous insights gathered from stakeholder interviews and affinity diagram.
• At first, it was not easy to choose which issues and features we should address and include in the product.
• And we still wondered who our product’s users should be: Caregivers, Patients or Doctors.
I Suggested A Scope-down Development on Our Target Audience and Focused on Caregivers as Users and Understanding Medical Jargon as The Task:
• Why should we scope down our project?
• Since time constraint is the main reason, we should focus on what impacts the most from our research results and develop the product with a prominent feature highly related to our topic: Communication Improvement.
• How to improve the communication? And who are the users?
• Since we acquired most insights from the caregivers, the development direction was set to the caregiver-driven service.
• We set the service so the caregivers can understand and learn medical jargon from the patient’s medical reports; thus, they can acquire support and better engage in the care process, improving communication with the doctors and helping the patients recover fast before/during/after the medical appointments.
Unpaid Caregivers Are The Users:
• Our product’s users: Unpaid caregivers are Canadian adults caring for family members and friends when sick or injured.
• Caregivers need support while caring for patients, particularly before, during, and after medical appointments.
• Caregivers often feel overwhelmed, especially when multitasking, and need to accompany patients to medical appointments to communicate with doctors and keep track of medical reports.
• Caregivers find it challenging to understand medical jargon in reports and doctors’ terminology. This can lead to confusion about how to help patients recover before, during, and after appointments.
• Our service allows caregivers to review definitions of medical jargon saved from previous reports before appointments. They can also use long wait times at clinics and hospitals to better understand the patient’s situation and communicate more confidently with doctors.
• With our service, caregivers can enhance patients’ recovery by becoming more engaged in the care process with robust support, gaining a clearer understanding of patients’ current situations, and effectively advocating for them with healthcare providers.
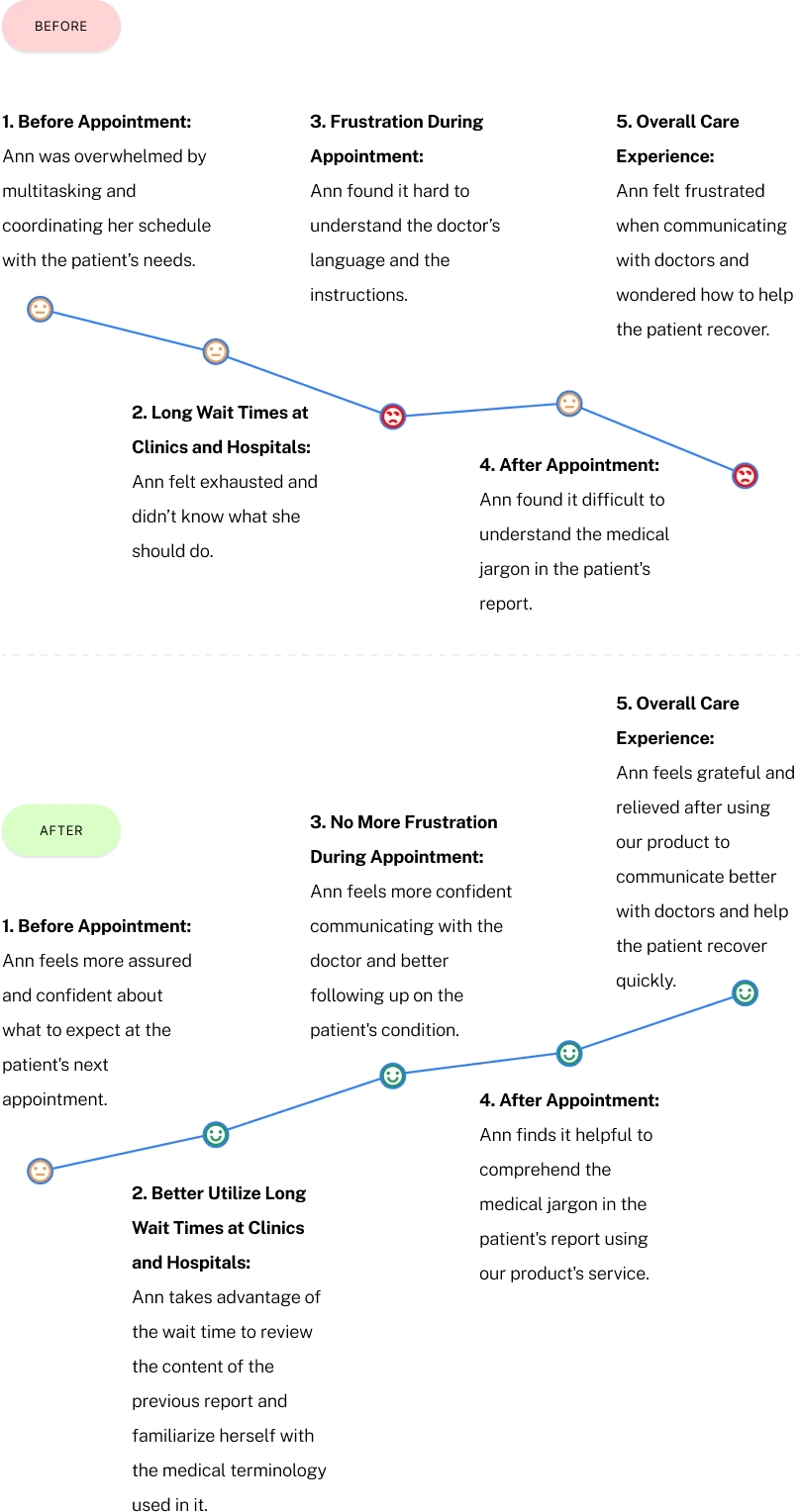
Our Product’s User: Ann, The Caregiver
I Designed Half The Number of Mid-Fi Wireframe Screens:
My Team Chose My Hi-Fi Prototype as A Deliverable:
Constraints:
• This project is a research-led extended workshop under time constraints.
• We focused on delivering a specific task so that the final design corresponds to our core topic: Communication Improvement, so scope-down development is crucial in our project.
• Our team members come from multicultural backgrounds, and everyone has a varied schedule, so we needed to coordinate the time for our weekly meetings.
Further Iterations:
• We should run more usability tests on the Hi-Fi prototype to verify our design.
• Further iterations on UI design could be considered, as the first version was to showcase the phase results.